Hoy en día, hacer una web que se vea bien en la computadora ya no es suficiente, pues en los últimos años los teléfonos móviles inteligentes (mejor conocidos como smartphones) y las tablets han dado un giro a la manera en que se enfoca el diseño web: Ahora es necesario tener en cuenta ese gran mercado de lectores en dispositivos móviles.
De inicio, la fuerte entrada de Apple al mercado de los smartphones y el mercado que creo con el iPad, han dado un fuerte golpe a las páginas hechas en Flash, una tecnología que si bien permite crear páginas con un gran impacto visual, resultan ser muy pesadas, que se veía como una tecnología obsoleta sin necesidad de Apple, con la apuesta de la empresa de la manzana de no permitir su tecnología en sus dispositivos.
A raíz de esto tecnologías como el lenguaje HTML5 han crecido de una manera importante y el diseño web ha venido apostando a creaciones que sean compatibles en los teléfonos móviles.
A pesar de que algunas tecnologías permanecen visibles para los dispositivos inteligentes, podríamos decir que el “diseño web optimizado para móviles” puede realizarse de dos maneras, con una página dividida en diseño web para ordenadores y diseño web para móviles, o bien, con un diseño responsivo. Comenzaremos a hablar de la página dividida en dos.
Si inicialmente quieres hacer un gasto menor, pero sin eliminar la posibilidad de que tu página se vea en los móviles, es importante que tu diseño sea con tecnologías amigables (Flash totalmente olvidado). Esto permitirá que tu página sea visible para todos los dispositivos a pesar de que falte el segundo paso para que sea 100% optimizada.
Después de tener nuestra página con tecnologías amigables, quizás sea momento de invertir en una página realizada especialmente para dispositivos móviles que nos otorgará diversas ventajas como la navegación mediante gestos táctiles, algo que es cada día es más común en los smartphones y que es una “ley” en las tabletas, además de adaptar el contenido a la resolución de los teléfonos móviles optimizando al máximo la información, con lo que se facilitará no solo su navegación, si no su lectura.
Como lo comentábamos, realizar el diseño optimizado para móviles puede realizarse en dos pasos o bien con un diseño responsivo que nos ahorrará tiempo y dinero en un mediano plazo, ya que si bien implica un gasto mayor inicialmente, conforme avance el tiempo nos permitirá ahorrar dinero:
Los diseños responsivos reciben su nombre de la capacidad que tienen para adaptarse a cualquier dispositivo y cada día son más comunes en los nuevos desarrollos web. Este tipo de diseños tiene muchas ventajas, iniciando por el hecho de que no necesita un dominio específico para la página web de móviles (como ocurriría con la primera opción de diseño móvil) y se adapta a cualquier resolución, es decir, a dispositivos con pantallas pequeñas o a los monitores de computadora más grandes.
Además, al actualizarse, solo necesita publicarse la nueva información en una sola página, por lo que ahorrarás tiempo, además de dar una mejor presentación a tu negocio, siendo sin lugar a dudas la mejor opción en un mediano y largo plazo.
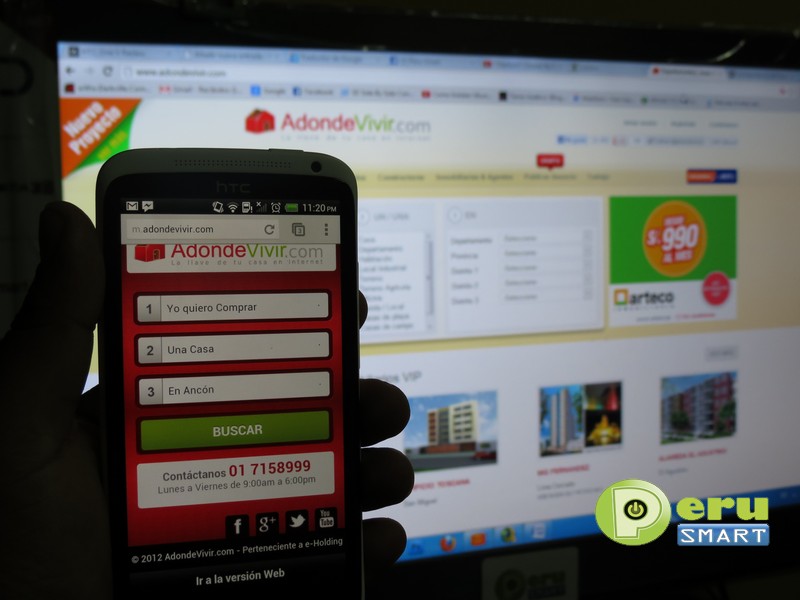
El diseño optimizado para móviles es algo que se ha aprovechado poco en Perú, y a pesar de su importancia no es común ver diseños que se encuentre pensado para los móviles, algo que tendría que tomarse mucho en cuenta al momento de realizar la inversión, ya que hoy por hoy, representa una gran oportunidad para captar clientes que se encuentran buscando tu producto desde sus dispositivos móviles y por eso con el aumento de personas que compran cada vez mas equipos móviles como Androids por ser de un costo más económico y prácticamente pasar casi todo el día en el equipo, es que deben de pensarse en soluciones que faciliten la búsqueda necesaria desde tales dispositivos y que no sea una molestia como suelen pasar en algunas páginas que tienes que hacer un zoom prácticamente inmenso de lo que estás leyendo solamente para poder acceder a un link o una opción de menú, por eso es bueno siempre encontrar páginas web que ya tengan un diseño móvil adaptado como es el caso de la versión web de adondevivir.com que al entrar desde nuestro equipo móvil lo veremos como una versión optimizada, y claro con la opción debajo de entrar a la versión para escritorio normal, les dejamos una galería de imágenes y les invitamos a que la visiten en sus 2 versiones.
[fbphotos id= 395168340557101 limit=12 rand=6]
Entonces si piensan realizar una web para uso personal o profesional siempre recuerden tener en cuenta manejar una versión móvil optimizada.


Dejar una respuesta